「ヒャッハー!」のモヒカンの親を想像できる感受性を持っているか?
なんのこっちゃいな、というタイトルからスタートしてみましたが、とかく最近「無慈悲」な話が増えてます。
テロもそうだし、イジメで自殺しちゃう子が出る、というのもそうだし、バカッターを物凄いスピードで個人特定しちゃうのもそうだし。某学生政治団体も今では色物コンテンツ化してるけど、その追い込みようが半端ないですね。
続きを読むスマホの画面が割れている人に限ってケースを付けてない件。
こんな記事がありました。
メーカーがせっかく薄くしているのに、筐体に手触りのいい素材を採用しているのに、ジョブズが生前「キズのついたステンレスは美しいと僕は思うけどね」と言ってたから、結論「僕は付けません」「安心してください、外してますよ」ということらしい。
個人の趣味・志向だからそれでも全然いいんですけど、電車中とかで見てると、画面バキバキな人は大体ケース無し。フィルムやガラスは今更貼れないけど、張ってないからそうなったんでしょ?という話。
あれなんなんですかね?
一度割れたら禊が終わって、もう落とすことはない、とか思ってるのかな?
一度落としたからこれ以上割れようがない、と思ってる?
いや、落とすような使い方してるから割れたんであって、次は割れるじゃすまないかもよ?あとなんで直さないのかね?
iPhoneだって6Sはまだダメかもだけど、iPhone6以前のやつは街のスマホ修理屋で1万円とかでできるんじゃなかったっけ?そのコストを惜しんでバキバキのまま使う?それもケース無しで?
よくわからんですね。
TagManagerでWPのギャラリー・カルーセルの閲覧データを取る
今後のためにメモ。
GoogleタグマネージャーでWordpressのギャラリー・カルーセルの閲覧データを取る方法
今まで全然ギャラリーとかカルーセルとか使ったことなかったんですね。カルーセルは麻紀だと思ってたので。(王道)
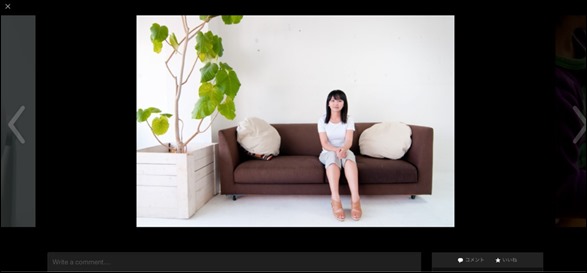
で使わなきゃなんないことがあって、やってみたら「お、これいいじゃん」て話で。あ、厳密にはJetPackの機能ですね、これ。こんなふうに見れるやつ。
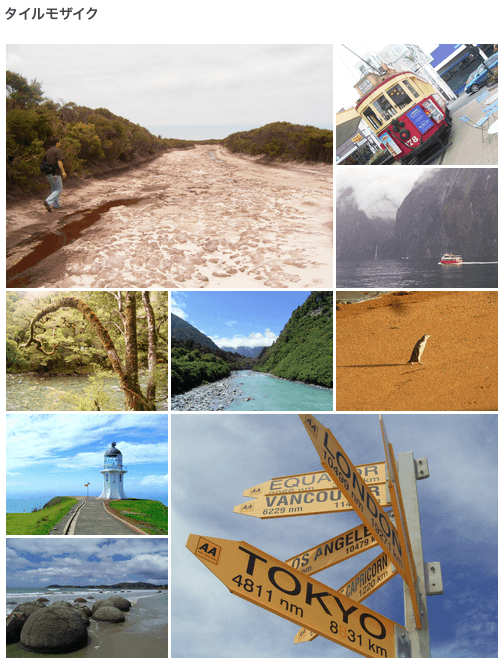
なにげにレスポンシブ対応もしていてそんなに動きもおかしくない。コメント入れる機能が邪魔な人もいるだろうけど。あ、ついでにギャラリーの機能もレスポンシブでこんな風にでるからいい感じ。
それで、ここまでできちゃうとどの画像が一番見られてるか、とかカルーセルだとどこで諦めちゃったか見たいわけじゃないですか。それをタグマネージャ経由でGoogle Analyticsで見よう、ってなってちょっと時間がかかりました。
Google Tag Managerでの設定方法
このカルーセルは、URLのハッシュで出し分けてます。
つまり/test/123/というページのカルーセルは、/test/123/#jp-carousel-123とかってURLになる。次のスライドは/test/123/#jp-carousel-124、とかね。これを拾えればOK。
タグ
タグの設定は、普通にAnalyticsのタグを作る。
プロダクト:Google Analytics
タグの種類:お使いのやつに合わせて
タグを設定:
ここで、トラッキングタイプは「イベント」で。まぁ好きにすればいいけど、PVとしてカウントするのもどうかと思うので。
配信するタイミング:
ここで、「その他」を選択して、新規のトリガーを選ぶ。
トリガー
トリガーの編集画面で、
イベントの選択:履歴の変更
を選択。配信するタイミングで、新しい変数を選択。
変数
この設定がほんとにいるかわからないけど、とりあえず動いたので。
新規変数を作って
種類を選択:カスタムJavaScript
変数を設定:
window.onhashchange = function() { return location.href; }
と入れておく。単純にハッシュが変わったらURL(ハッシュが含まれる)を返す、という話。これを設定したらトリガーに戻る。変数名はおまかせで。わかりやすくwindow.onhashchangeとかにしとくと後でみてもわかりやすい。
再びトリガー
配信するタイミングはさっきの変数でいいんだけど、これに条件式を当てはめて、
windows.onchange(さっきの変数名)
含む
#
にしとく。そうするとハッシュが出た時だけファイヤー。
ほいでこのトリガーも適当な名前(include hashにした)にして、タグの設定完了。
イベントの細かい設定は好きにどうぞ。私はアクションにさっきのwindow.onchangeをまた使ってリアルタイムでもURLをが出るようにしてます。

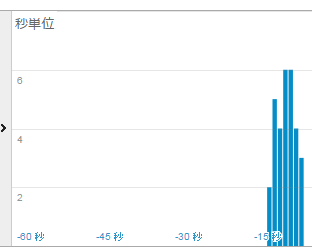
カルーセルを開いてぶわーってスライド動かしてAnalyticsにこういうふうに見えればOK。
iOS9のSafariの広告ブロック(コンテンツブロック)を試してみたよ。
はいはい。iOS9のアップデートが始まって、皆さん期待の、ネット広告業界ガクブルの「広告ブロック」「コンテンツブロック」機能を試してみた。
続きを読む