TagManagerでWPのギャラリー・カルーセルの閲覧データを取る
今後のためにメモ。
GoogleタグマネージャーでWordpressのギャラリー・カルーセルの閲覧データを取る方法
今まで全然ギャラリーとかカルーセルとか使ったことなかったんですね。カルーセルは麻紀だと思ってたので。(王道)
で使わなきゃなんないことがあって、やってみたら「お、これいいじゃん」て話で。あ、厳密にはJetPackの機能ですね、これ。こんなふうに見れるやつ。
なにげにレスポンシブ対応もしていてそんなに動きもおかしくない。コメント入れる機能が邪魔な人もいるだろうけど。あ、ついでにギャラリーの機能もレスポンシブでこんな風にでるからいい感じ。
それで、ここまでできちゃうとどの画像が一番見られてるか、とかカルーセルだとどこで諦めちゃったか見たいわけじゃないですか。それをタグマネージャ経由でGoogle Analyticsで見よう、ってなってちょっと時間がかかりました。
Google Tag Managerでの設定方法
このカルーセルは、URLのハッシュで出し分けてます。
つまり/test/123/というページのカルーセルは、/test/123/#jp-carousel-123とかってURLになる。次のスライドは/test/123/#jp-carousel-124、とかね。これを拾えればOK。
タグ
タグの設定は、普通にAnalyticsのタグを作る。
プロダクト:Google Analytics
タグの種類:お使いのやつに合わせて
タグを設定:
ここで、トラッキングタイプは「イベント」で。まぁ好きにすればいいけど、PVとしてカウントするのもどうかと思うので。
配信するタイミング:
ここで、「その他」を選択して、新規のトリガーを選ぶ。
トリガー
トリガーの編集画面で、
イベントの選択:履歴の変更
を選択。配信するタイミングで、新しい変数を選択。
変数
この設定がほんとにいるかわからないけど、とりあえず動いたので。
新規変数を作って
種類を選択:カスタムJavaScript
変数を設定:
window.onhashchange = function() { return location.href; }
と入れておく。単純にハッシュが変わったらURL(ハッシュが含まれる)を返す、という話。これを設定したらトリガーに戻る。変数名はおまかせで。わかりやすくwindow.onhashchangeとかにしとくと後でみてもわかりやすい。
再びトリガー
配信するタイミングはさっきの変数でいいんだけど、これに条件式を当てはめて、
windows.onchange(さっきの変数名)
含む
#
にしとく。そうするとハッシュが出た時だけファイヤー。
ほいでこのトリガーも適当な名前(include hashにした)にして、タグの設定完了。
イベントの細かい設定は好きにどうぞ。私はアクションにさっきのwindow.onchangeをまた使ってリアルタイムでもURLをが出るようにしてます。

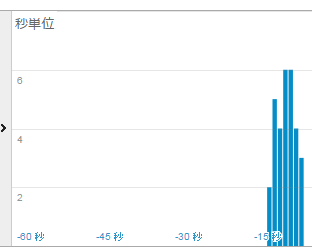
カルーセルを開いてぶわーってスライド動かしてAnalyticsにこういうふうに見えればOK。